We certainly aren’t advocates for jumping on every design band wagon, but most website designers and marketers do want their sites to appear fresh and modern. One way to accomplish that is to incorporate some of the most popular design trends. Here are five that you might want to pay attention to.
1 – Scrolling
This trend reflects the growing importance of the mobile website experience. Scrolling is more natural on a touch screen than clicking, so designers are building long scrolling pages that require fewer clicks to get information. This helps reduce load times and gives the designer and marketer a more elegant way to tell their story in a controlled order.
Parallax is now leading the way to create interest and encourage the user to continue scrolling. Check out how Sony is pushing the limits with this type of treatment and our sister company Springbox also just relaunched a page with this treatment.
2 – Large Hero Areas, the Carousel is Dead
It’s safe to say the era of the home page carousel is over. They are quickly being replaced with large hero areas that include images, possibly video, and a short amount of introductory text. Why have carousels fallen out of favor? They negatively impact page load times, create accessibility issues, don’t work well on mobile, and they take control from the user. Using a hero with a single text area forces marketers to really hone in on the most important message for visitors.
And if that’s not enough to convince your stakeholder, let them know in a user study only 1% clicked a feature in the carousel and of those, 89% were the first position. 1% of clicks for the most significant object on the home page?
3 – Personalization
Personalization isn’t just for Amazon any more. Even business to business websites are beginning to take advantage of advances in personalization technology to deliver a more compelling, custom experience for each user. Everything from location, to past interactions, and referring site can be used to serve up highly relevant, and high converting content.
The Harlem Globetrotters have done a great job of deploying geo-targeting on their website. Can you guess where I am working from today?

4 – Flat Design
Flat design is a visual scheme where everything has a smooth and even look. The focus is on legible shapes with no unnecessary elements like shading. The approach has really been driven by the need for websites to look great on mobile devices (the unifying theme of modern website design). Eliminating clutter is an important part of making web pages more intuitive and easier to interpret. A music note icon, for example communicates function more quickly and completely, than say a picture of a guitar.
The Flat versus Realism site is a good example of both parallax and flat design versus realism design.
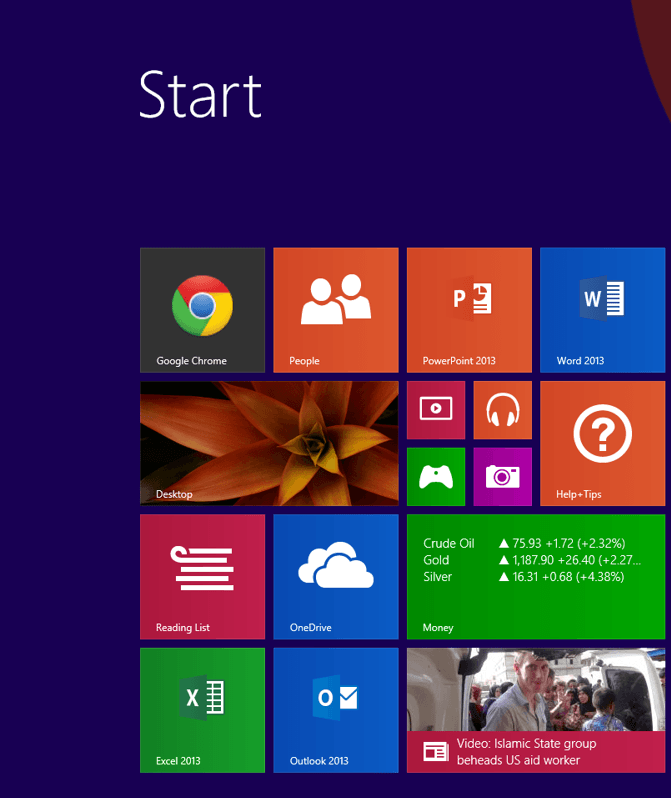
Even Microsoft got in the game with their new designs.
5 – Responsive Design
Mobile device responsiveness isn’t really optional anymore. There are a few exceptions, but for the most part, it’s get responsive or get beat by the competition. Users want a great experience on any size screen and Google favors responsive design in search results, making the approach overwhelmingly compelling for website designers and brands.
As you think about your website design projects for 2015, keep these key trends in mind. Integrating a few of them into your look will help your designs keep up with what your visitors will be seeing across the web. After all, you don’t want it to look like your website is stuck in a time warp.
- Can you trust Chrome’s Emulator for your responsive design testing? - January 26, 2018
- Mobile Emulators – The Very Real, Unhappy Truth - January 25, 2018
- 8 Reasons Why You Need Responsive Design Testing - January 17, 2018