Last Updated January 26, 2018.
If you’re not focused on mobile, you’re losing money. It’s that simple. If you need a wakeup call, check out these staggering statistics on the growth of mobile. The design community has been beating the Mobile First drum for a couple of years now, but development and quality assurance teams are still lagging behind to put responsive design testing first in their processes and tools.
Fortunately, there’s a new tool in the tool belt that Google’s providing with Chrome’s built-in emulator.
Starting with the Chrome Emulator
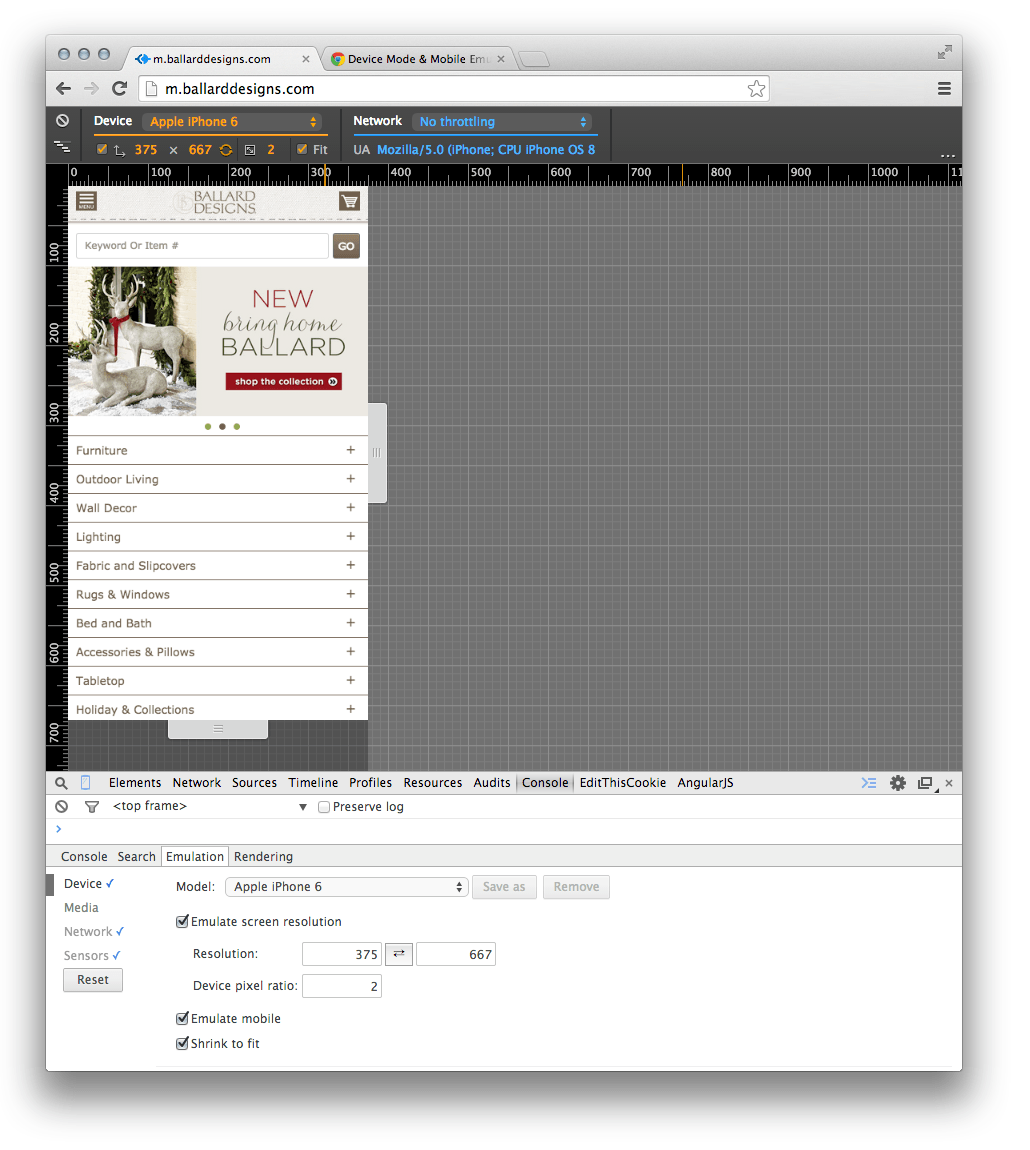
Turn on Device Mode to change device settings. Bring up Chrome’s Developer Tools panel from the menu (View-> Developer -> Developer Tools) or shortcut key (Cmd+Opt+I on the Mac or Ctrl-Shrift+I on the PC.)
It’s a very simple tool and easy to use, but if you need more details check out Google’s directions.
Chrome Emulator’s Basic Defect
As with any mobile browser emulator, there are three primary factors that determine how closely the website will render to the real physical device.
- Screen size – simple enough, this is the size of the viewport to render the website
- Supplied User Agent – this is the browser’s way of telling a website about itself to retrieve the most appropriate HTML
- Rendering Engine – this is the code the browser uses to interpret the HTML/CSS and create what we see in the browser.
An emulator can solve #1 and #2 assuming the dimensions of the screen and User Agent is accurate for the device. To solve #3, you’ll have to test on the physical device by either owning the device or having virtual access to a mobile device testing lab.
Examples of Chrome Emulator Misfires
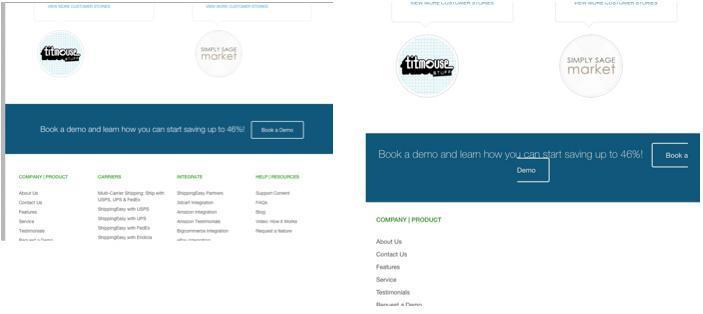
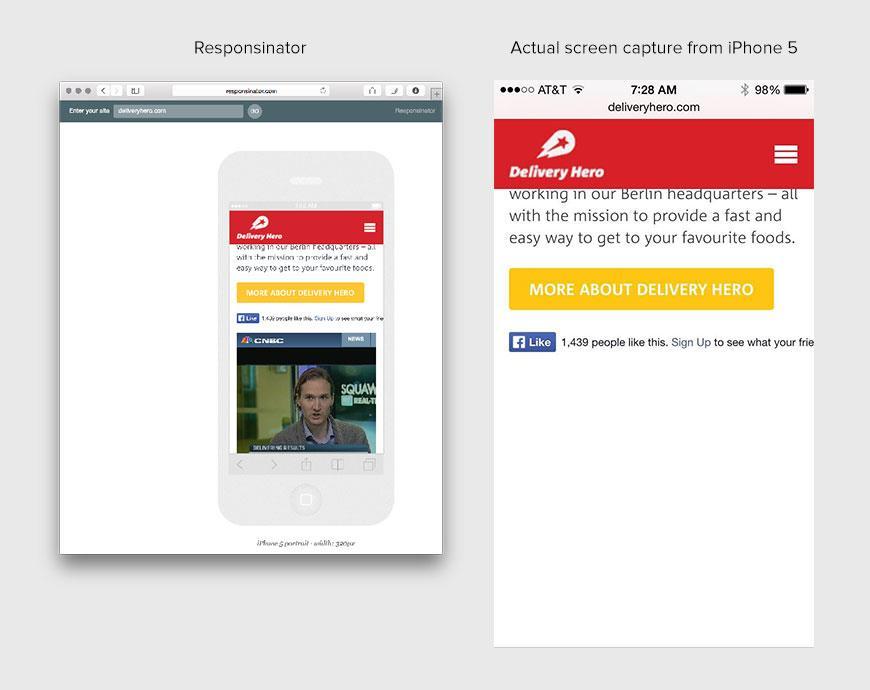
Below are two examples of where Chrome’s emulator didn’t match the real device:
Chrome Device Emulator Real Device Screenshot
Notice the button on the right splits and appears on two lines.
Chrome Device Emulator Real Device Screenshot
Notice the video in the emulator does not appear in the real device screenshot.
These two examples of Chrome’s emulator failing to match the real device rendering are not uncommon. There’s no doubt Google Chrome’s Device Mode Emulator can speed up the development and the QA cycle. However, the final testing of your responsive design definitely needs to be performed on a real device.
- Can you trust Chrome’s Emulator for your responsive design testing? - January 26, 2018
- Mobile Emulators – The Very Real, Unhappy Truth - January 25, 2018
- 8 Reasons Why You Need Responsive Design Testing - January 17, 2018