“Low-hanging fruit”? Did you ever read one of those lists of most annoying business buzzwords? Usually “low-hanging fruit” is in there, along with such clichés as “think outside the box,” “limited bandwidth,” and “leverage.” But frankly, I see no reason why. Reaching out and picking the easy fruit for enhanced sales perfectly captures the idea of optimizing your website for mobile speed.
Why pluck that ripe fruit of maximum mobile velocity? Because:
- Mobile load time is critical in the user’s experience and can bring your business big rewards
- You can easily test your mobile speed in mere seconds for full understanding of your actual performance
- There is a clear, sure pathway to accelerating your mobile page speed, with Google and such mobile optimization service agencies as Mobile1st ready to offer you surefire guidance.
Let me explain the logic behind these three critical bullet points.
Slow Pages Lose Users
Among the complexities and mysteries of e-commerce, one fact is simple and clear: slow mobile speeds hurt conversions. The more sluggish your load time, the more likely website visitors are to bounce from your site, express long-term discontent with your brand, and convert at lower rates.
A few years back, that amazing giant of ecommerce Amazon published a statistic that captured the potent impact of slow load times: a mere 100 milliseconds increase in load time resulted in Amazon losing 1% in sales.
Since then, research has demonstrated over and over again the deleterious damages of a slow mobile load time:
- 47% of all web surfers expect websites to download in just two seconds.
- If their stopwatch hits three seconds, look out! 40% of visitors will bounce away fast.
- 79% of all shoppers who suffer a poor user experience declare they won’t be coming back.
- Moreover, 44% say they will share with friends and acquaintances in face-to-face conversation and social media their poor online shopping experience.
- Meanwhile, Google factors into its search rankings your bounce rate and mobile speed.
In other words, if you want to elevate your mobile customer experience and drive conversions, then accelerating mobile load time is very low-hanging fruit.
 What’s the ideal speed? Google has set for itself the ambitious goal of “delivering the sub one-second rendering experience.” But Radware argues that three seconds is the desirable (and doable!) target for your mobile page load.
What’s the ideal speed? Google has set for itself the ambitious goal of “delivering the sub one-second rendering experience.” But Radware argues that three seconds is the desirable (and doable!) target for your mobile page load.
What Is Your Mobile Page Speed?
Before you expend valuable time pondering such issues, shouldn’t you know just how fast your website loads? Is it rapid enough for notoriously impatient mobile visitors?
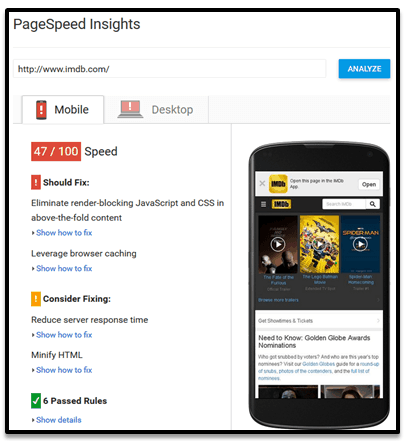
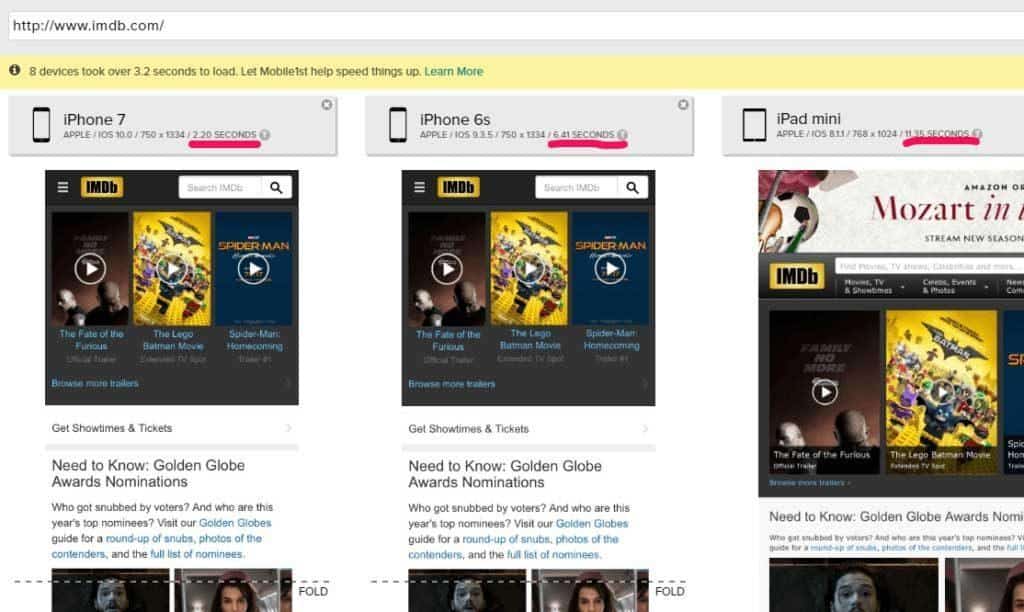
A handful of online tools can quickly deliver measurements of your mobile loading time. In particular, Google Page Insights delivers a general evaluation of your speed on both PCs and smartphones. In contrast, Mobile1st’s Mobilizer measures your speed down to the hundredth of a second and across a range of market-leading devices. Mobile1st’s precise metrics let you know exactly how far you need to go to reach the industry standard of 3 seconds or less. (Test it here.)

Build for Mobile Load Time
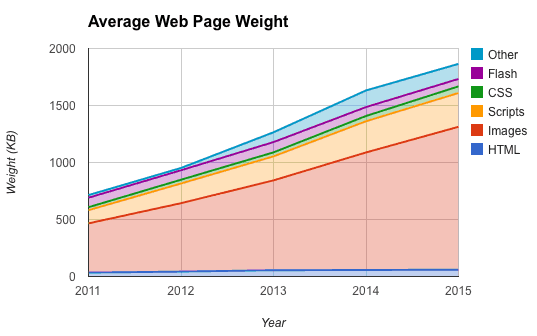
You need to build your web page for speed, but as the folks over at MobitForge point out: web pages are inexorably gaining weight year after year. That results in longer and longer load times for the fidgety mobile consumer.

Why this loading up on kilobytes? Despite their vows to go on a strict diet, websites are simply expanding in ambition and functionality. Sure that may delight the customers who stick around to experience all the bells and whistles, but it will make your mobile page speeds as slow as molasses.
“To deliver great performance, we need to optimize delivery of each and every byte!”Google
Luckily, developers (not to mention Google and its ambitious open-source project AMP (Accelerated Mobile Project) are working fast and furiously to code a speedier mobile web. You can find a list of basic next steps to speed your website at Google’s mobile friendly test, however for a deeper and more fundamental approach that takes a holistic view of your website, you should first:
Eliminate Unnecessary Downloads
“The fastest and best-optimized resource is a resource not sent,” declares Google. Your team needs to take a critical look at your web pages and inventory all their assets. Measure their weight and consider the utility of each asset to determine if it’s providing sufficient value to justify its cost in slower website speeds. Website designers have been touting the value of streamlined functions and simplified clarity for users. Now is the time to embrace this minimalist ethic.

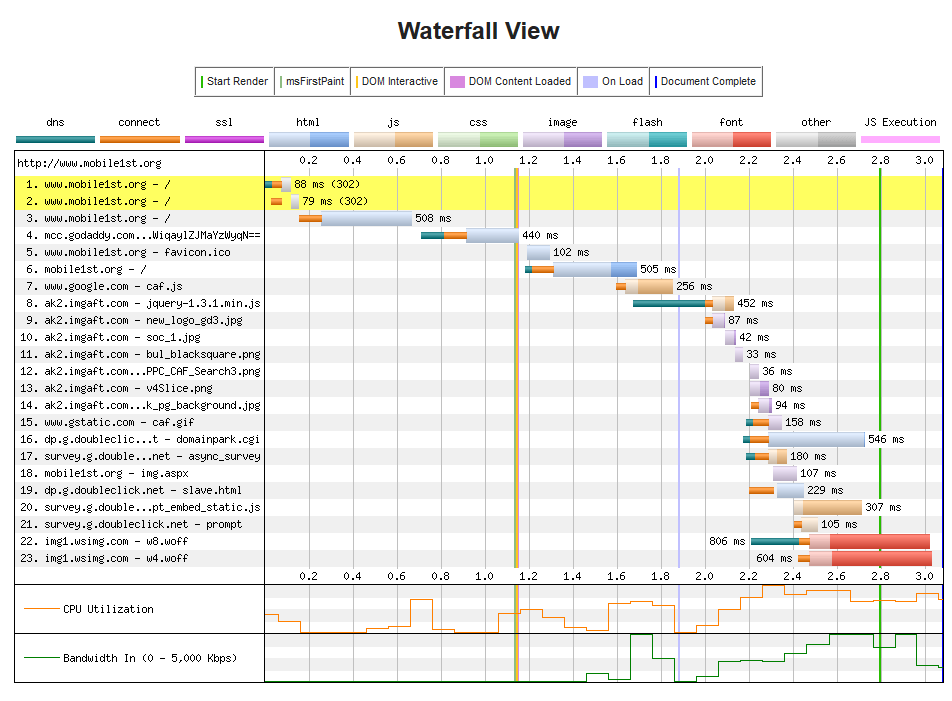
A waterfall view, such as this provided by Web Page Test, let’s your team dissect which page elements are slowing your page load time.
Compress Your Data
Once you have liposuctioned the fat from your web page by eliminating unnecessary resources, your next step should be compressing the remaining page resources that must be downloaded by the browser. These included, fonts, text, images and functions.
For each resource needing compressing, there is a full complement of tools and algorithms to do the job. Consult Google developers or your friendly mobile optimization agency to learn more.
Optimize Your Images
A picture may be worth a 1000 words, but images also account for most of the heft of a web page. Moreover, images not only boost the bytes that must be downloaded, they also occupy most of your mobile page’s visual real estate. Standard techniques to slim down images can therefore offer some of the best solutions for accelerating your mobile load time.
HTTP Caching
Grabbing and transmitting big chunks of data over the network is both slow and expensive. Large files entail numerous roundtrips between the client and server, resulting in significant delays. A powerful strategy for slashing your mobile load time, therefore, is the ability to cache and reuse previously fetched resources.
That’s what HTTP caching is all about. Each time your page is accessed, the browser warehouses a local copy of web resources for accelerated retrieval the next time the resource is required. Your web team just needs to specify the correct HTTP header directives, so when a browser access your page it can draw upon cached resources to reduce the download time.
Conclusion
Over and over again, data shows that reducing the mobile wait time for your website has a powerful impact on everything a marketing team holds dear and close to their heart:
- The number of visitors to your website
- How long users engage with your content
- Whether they convert
- And whether they become longtime, brand-loving loyal customers
To radically reduce your downtime time and amp up your conversion rate, there are a few clear, effective steps, as specified above. For more tips on accelerating your mobile load time, consult our post “How to Reduce Your Mobile Page Load Speed.” And if you need a assistance from a proven mobile optimization team, you know exactly where to find the Mobile 1st team.
- Google’s AMP: Enemy or Ally to Your Mobile Friendly Website? - January 29, 2018
- Mobile Marketing: Optimize the Mobile Customer Journey - January 29, 2018
- Mobile Load Time: Increasing Mobile Page Speed to Improve Mobile Conversion - January 22, 2018