Last Updated January 15, 2018
The comedian Louis C.K. has a hilarious bit about mobile web technology. He imitates a callow youth who is so mindlessly jaded and so entitled that he curses a mere second’s delay in getting to the next YouTube video. All the while, the kid is missing the simply mind-blowing miracle that is his phone. Fed up with waiting, the youth spouts, “Damn you Verizon,” before launching his phone to the ground in a burst of rage.
No, I am not going to quote Louis’s comedic imitation since it’s so filled with profanities it would scorch the hair off your ears and my mother would disown me. (But since we are all adults, feel free to laugh your rear-end off here.)
Yes, we’ve all been there ‒ tapping our fingers in irritation, anxious to get to the next task, but waiting, waiting impatiently for the timer to twirl and the page to load. Rightly or wrongly in this astounding era of tech miracles, load time is critical to the user’s experience on mobile.
Google’s Gold Standard of Speed for the Mobile Web
How fast do you have to be? Google articulates what it calls RAIL: mobile web performance standards that are “good enough” because they satisfy users. This gold standard, says Google, occurs when users no longer notice performance lags, but instead are directly focused on experiencing the content. In Louis CK’s scenario, they are no longer uttering a few choice profanities at their service provider.
For example, Google says a mobile website’s responsiveness to user input (the ‘R’ in RAIL) must occur within 100 milliseconds to satisfy. When a user scrolls down the screen or clicks a button, the website must respond within a mere tenth of a second or the user will start experiencing it as lagging and glitchy.
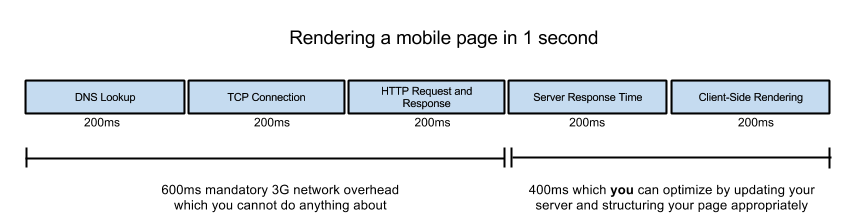
The ‘A’ in ‘RAIL’ stands for Animation and the ‘I’ for Idle. The ‘L,’ instead, refers to Load Time. Google specifies that load time ideally should occur with a mere second. And indeed, that’s the goal Google sets for its own search engine and Alphabet of products:
Back to Reality: Acceptable Mobile Load Times
But of course, for most mobile sites that one-second gold standard still sits at the end of the rainbow, a phantom prize. A more reasonable standard, although not necessarily a superlative mobile web UX, is 4 seconds or less, reports Radware in its “State of the Union: Mobile Ecommerce Performance.” Over four seconds, you risk serious customer dissatisfaction and abandonment, never to return.
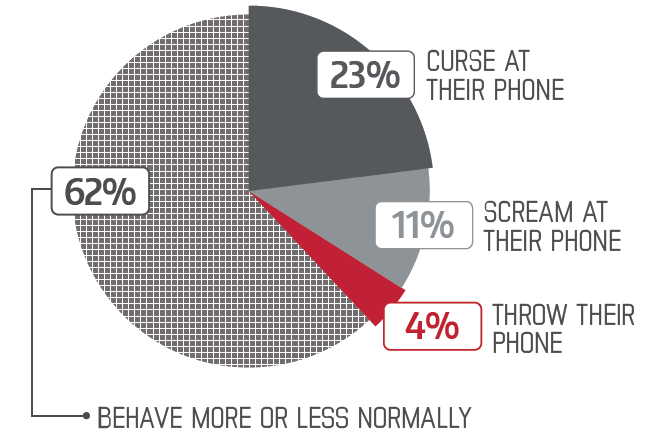
Slow pages are the number one issue that irate mobile users complain about – ranking even higher than site crashes. And proving that Louis CK was on target, Radware supplies a chart* mapping the reactions to long waits as reported by consumers:
Customer Expectations for Speed
According to KissMetrics, 47% of shoppers expect a mobile web page to load within two seconds, 40% abandon the site if their wait exceeds three seconds, and each additional second of loading time results in a 7% reduction in conversions. In essence, speed (or its lack) kills conversions – on mobile devices just as on desktops.
Unhappily, seven seconds is in fact current average page load time on mobile, says Google, while 31% of sites actually take from 8 to 48 seconds to load, reports Trilibis.
How Fast Does Your Website Load?
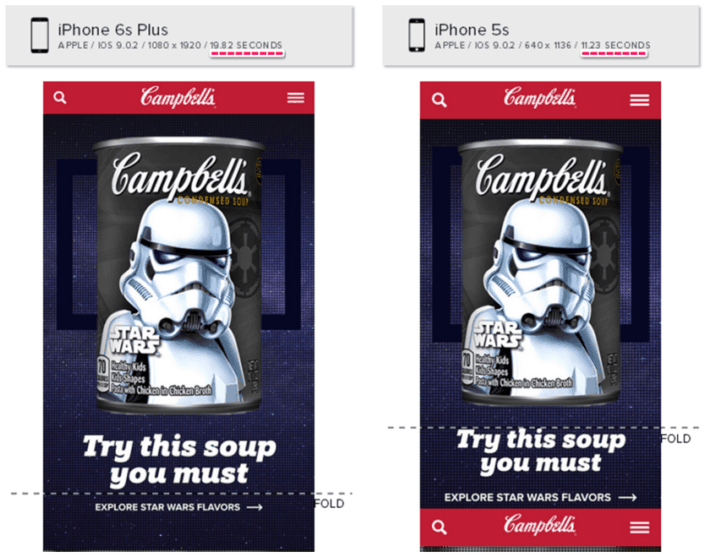
That’s the big question, but it’s easy to answer. Mobilizer and its mobile performance platform (MPP) delivers critical information on your website’s mobile performance in the blink of an eye. (Oh, all right: in about 35 seconds, but well worth the half-minute wait!) In addition to providing such critical analytics as load time, Mobilizer delivers full-length screen shots of your website on multiple market-leading devices – all displayed side-by-side for fast review and identification of glitches.
Load your website URL here to view screenshots and check per-device loading times as tested on actual market-leading phones and tablets hosted in our device lab in Austin, Texas. (Time measured is initial load time. Subsequent loads are typically faster due to website caching on your mobile device.)
Here’s the load time from the Campbell Soups website on mobile. The web page features an amusing Star Wars Stormtrooper motif, but by the time the site loads, you could almost heat a bowl of mmm-mmm good tomato soup.
What to Do?
Mobile phones, unlike desktop browsers, have “slower CPUs, underpowered GPUs and are connected to high latency cellular networks with relatively low bandwidth,” explains Moovweb. Yet, customers still expect equivalent speed to websites as on their PC or Mac.
The problem is critical, but once identified with tools like Mobilizer, mobile web developers know what to do. Moovweb supplies a list of fixes for slow-loading pages as does Google, a large chunk of which revolve around reducing the burden of loading pixel-laden images. Beyond images, asynchronous scripts are also key to load time. Google Analytics, for example, checks to make sure your website loads asynchronously.
More ambitiously, Google has launched an even broader initiative to tackle the core issues of mobile UX. Not happy to drive consumers to apps, they have enlisted a slew of engineers inside and outside the company to address the critical issues of mobile UX.
Soon, yes very soon, I predict, consumers will surmount their love/hate relationship with their phones and move on to more pressing critical issues, like why my Google car can’t abolish rush hour traffic?
Further Reading: Strategies for Reducing Load Time
CSS-Tricks, “Thinking Async”
Google, “Make Google Analytics Asynchronous”
Google, “PageSpeed Insights Rules”
Optimizely, “Synchronous and Asynchronous Snippet Loading”
*Yes, Radware’s chart is based on real data. Yes, truth is funnier than fiction.
- Google’s AMP: Enemy or Ally to Your Mobile Friendly Website? - January 29, 2018
- Mobile Marketing: Optimize the Mobile Customer Journey - January 29, 2018
- Mobile Load Time: Increasing Mobile Page Speed to Improve Mobile Conversion - January 22, 2018