With one click, see how your website performs on actual mobile devices
Gotta design it, code it, QA it. Gotta diagnose bugs and obliterate them. Gotta make sure your website is delivering flawless performance on mobile, and you don’t have time to waste!
You Can’t Get No Satisfaction watching the clock tick away:
- Pulling up mobile testing tools and waiting for them to load
- Testing each mobile device individually, instead of all at once and comparing results
- Cooling your heels as slow tests eat up the minutes
Yes, mobile marketing teams and web developers are committed to agile development. You don’t have time to fritter away on frustrating delays that might lead to your Nineteenth Nervous Breakdown. That’s why Mobilizer has released its mobile testing tool as a Chrome Extension.*
A One-Click Solution
Install the Mobilizer responsive web design Chrome Extension in your Chrome browser. Then, whenever you need to test your website across 14+ leading mobile devices, click the Mobilizer icon in your Chrome navigator bar and the testing automatically begins.

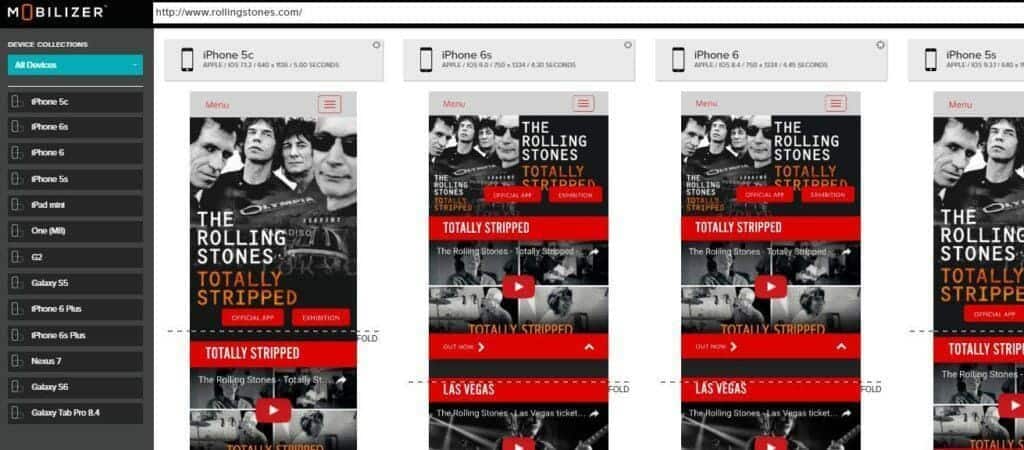
Mick Jagger famously proclaimed, “You can’t always get what you want,” but with its responsive web design Chrome Extension, Mobilizer delivers test results right to your browser in a mere 35 second, so you get “what you need.” Quickly compare the side-by-side screenshots to easily identify mobile UX issues that could cost you big.
For example, just spend 5 seconds looking at rollingstones.com. Sure looks awesome on the iPhone 5c, but on the 6s and 6, their call to action buttons overlap their main header. (See full test results here.)

Great reviews of Mobilizer’s Chrome Extension are already coming in from marketing and WebDev teams:
“Must have app for any developer wanting to take mobile testing to the next level. We all know the limitations of emulators, Mobilizer uses REAL DEVICES!”KuKreationz Web Development
“Most useful for web developers and designers. Easy & quick to check how my site looks on multiple devices.”Nishanth Chandra
How the Mobilizer Responsive Web Design Chrome Extension Works
1) Enter the URL of the web page you wish to test in your Chrome browser and hit Enter
2) Click the Mobilizer extension button. This will open up a new tab with Mobilizer displaying the URL on market-leading mobile devices. (You must log in to Mobilizer the very first time.)
3) In 35 seconds, Mobilizer lets you see exactly what your users see when they visit your website — on real market-leading mobile devices located in our Austin, Texas, online testing lab. (Soon you will be saying to flawed mobile emulators Get Off of My Cloud!)
- Google’s AMP: Enemy or Ally to Your Mobile Friendly Website? - January 29, 2018
- Mobile Marketing: Optimize the Mobile Customer Journey - January 29, 2018
- Mobile Load Time: Increasing Mobile Page Speed to Improve Mobile Conversion - January 22, 2018