Arghhh! What’s a poor marketing manager to do?
Today’s customers are fickle, impatient, and spoiled. A moment’s delay in delivering sparkling, mobile friendly content has them rushing away as if you have the plague, while a gaffe on one mobile device provokes their scorn or ridicule on social media – all this only when they aren’t blocking your ads and videos.
The current digitalized generation has no patience for defects in user experience. They want it now, they want it their way, and they want it for free.
That’s why your Internet marketing team needs fast, easy tools that will give them full insight into your visitors’ experiences on mobile. Digital marketers need Mobilizer, which delivers amazingly easy and accurate visual testing of your website on market-leading mobile devices in a mere 35 seconds.
10 Fixes to Make Your Website Mobile Friendly
With Mobilizer, you can see exactly what your visitors are seeing and quickly identify these 10 issues that are disrupting a perfect mobile-friendly experience:
-
Ensure your website loads on all leading phones and tablets
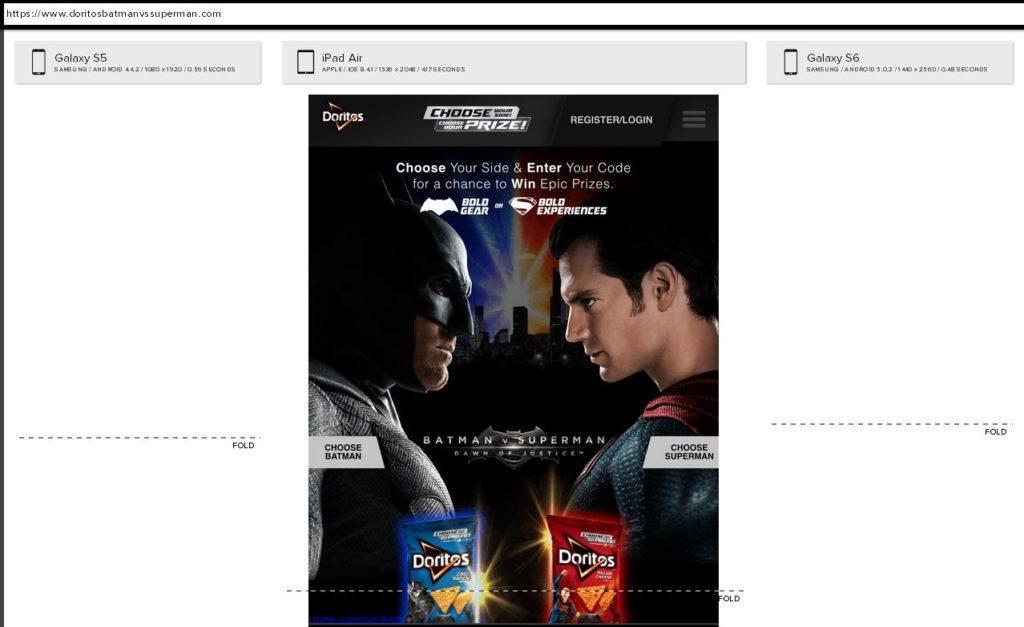
Even the giants of American marketing sometimes fall short in the most basic ways by entirely failing to appear on specific mobile devices. Although visibility into the mobile UX can be challenging ‒ especially when you factor in the sheer number of mobile devices and the slowness and inaccuracy of many mobile testing tools ‒ Mobilizer addresses these challenges, making any web team’s job easier.
See Doritos’ failure in a recent high-profile campaign, designed to leverage the excitement surrounding the Batman v. Superman movie. Can anything be sadder than pouring buckets of money into a high-profile campaign, only to have it not appear to your web audience? All that money created irritation, not excitement.

Tip: Make sure your website displays on all market-leading phones or tablets!
-
Always use responsive web design
Making certain your website responds to the format and functionality of mobile devices is obligatory for every self-respecting online marketer. When mobile visitors ‒ now the majority of web traffic (51%) ‒ arrive at a website that isn’t mobile friendly, your brand reputation suffers as they immediately leave your site, seeking a better mobile UX.

Tip: First introduced in 2010, responsive web design is a complete mobile-friendly methodology and practice for crafting websites. Learn more
-
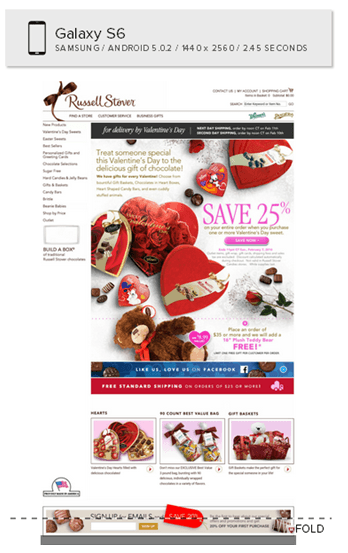
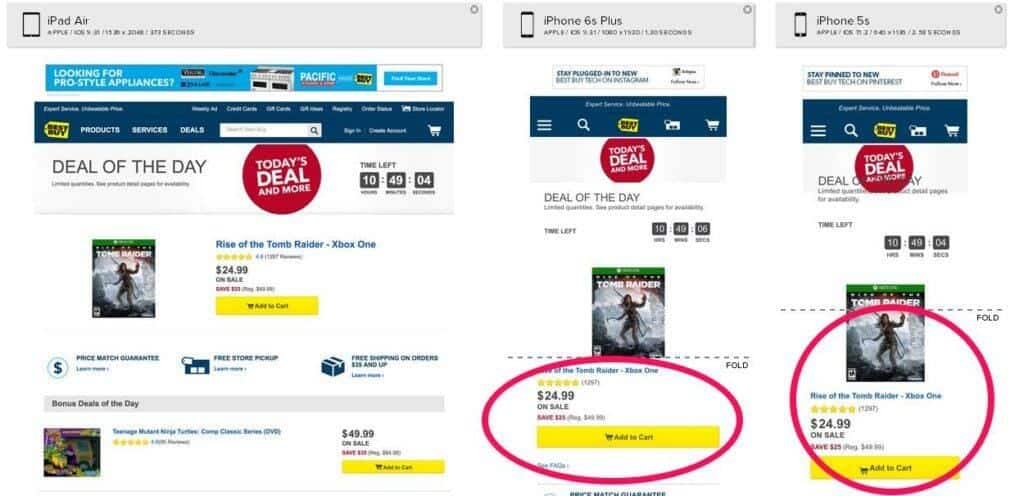
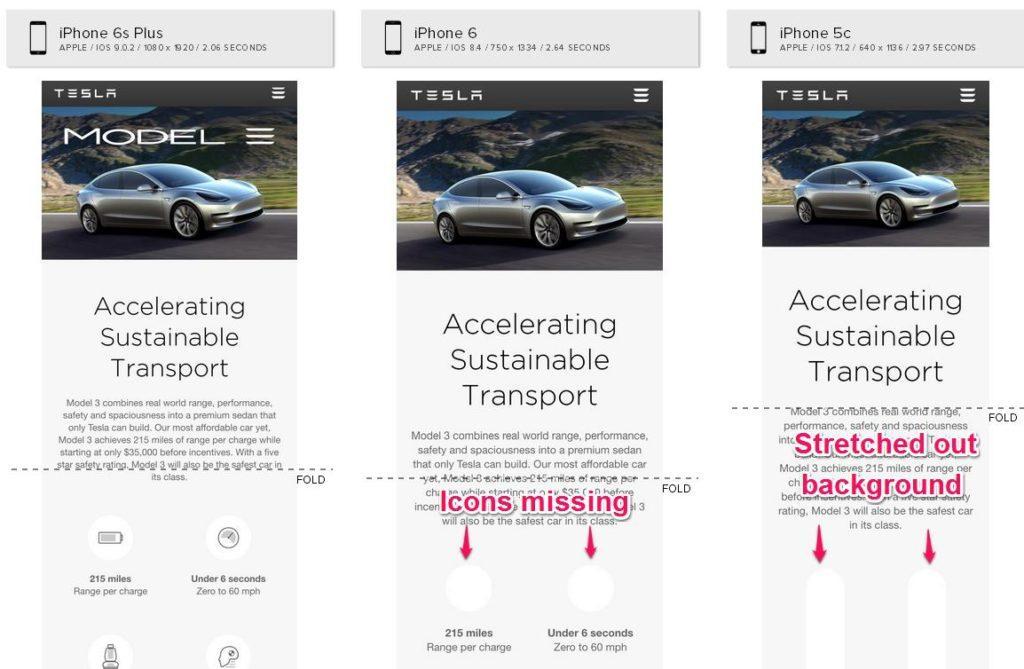
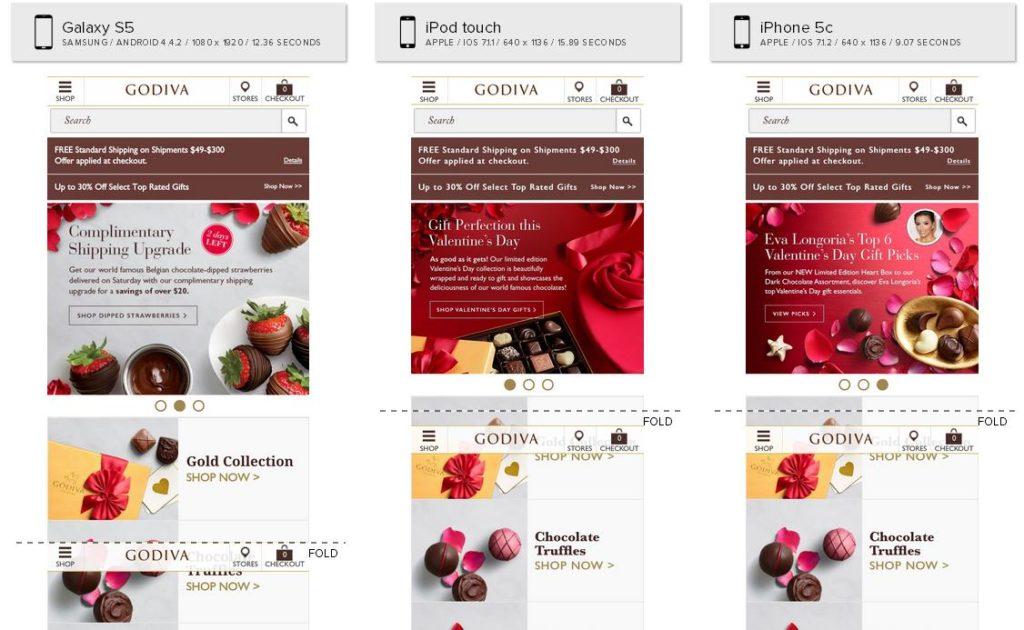
Situate important content above the fold
First impressions definitely count.
Is your messaging optimally situated above the fold line? Do your mobile visitors see a complete image and call to action when they first access your website? Is their attention quickly captured or are they confused by abbreviated headlines and images hiding below the fold? Indeed, your site visitors will scroll, but only if what’s above the fold appears compelling enough.
You need to know where your content falls in relation to your fold line and whether it’s making your website inviting and mobile friendly, or not.

Tip: Make sure your most important messaging appears above the fold on all devices.
-
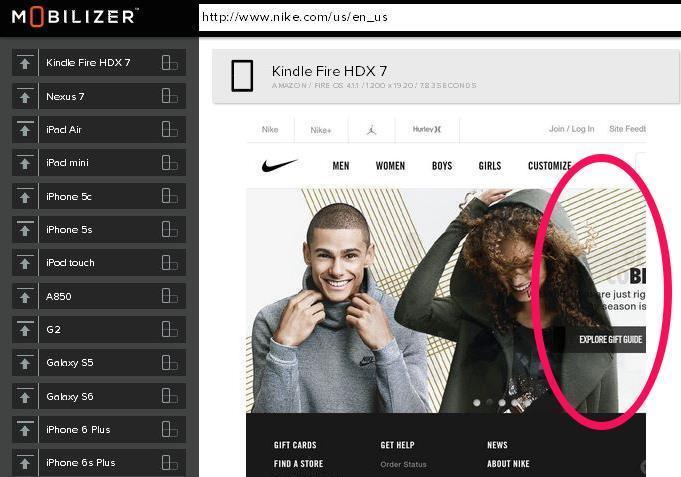
Check for missing or badly cropped images
Missing images or strangely cropped pictures can tarnish your brand, embarrass your design team, and disrupt customer engagement. With Mobilizer’s fast visualization capabilities, every member of your team is empowered to scrutinize your website’s display and identify misplaced images and other visual design defects.

Tip: Examine your website’s mobile display on devices placed side-by-side to easily spot image defects and design deviations.
-
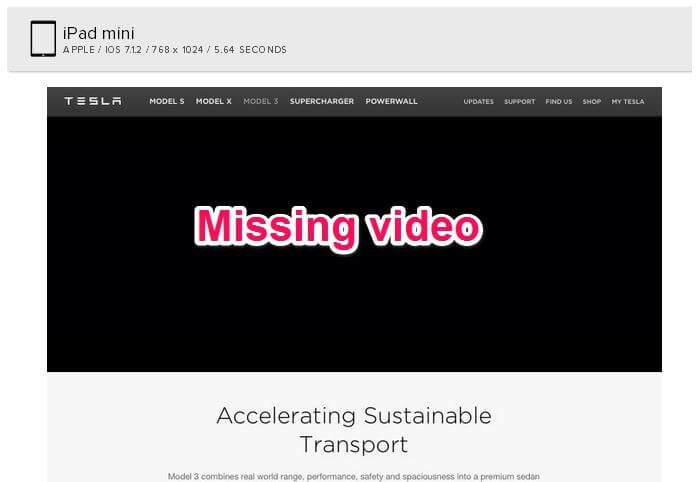
Review for missing videos
Flash video does not appear on iOS devices, so think twice before deploying videos on your website’s home page.

Tip: To be mobile friendly, always check if your videos display and play.
Web dev teams: Stay away from Flash-based media, but DO use HTML5 video types, including MP4, WebM, and Ogg/ogv. In addition, MPEG-4 file type is generally encoded in H.264, which allows for playback in third-party Flash players. This means you don’t need to keep a .flv video copy to support a fallback method!
-
Doublecheck your text design
One of the “miracles” of modern web technology is the multitude of ways that a text can deviate from expectations once a website goes live. As the following example reveals, words can be cut, overlap with image, or fade into same-colored background, not to mention the font style shifting from one smartphone to the next.

-
And make text readable
Over a third of customers polled by comScore say they choose to shop on their desktop computer because product information on phones is too difficult to view or incomplete. If your site requires customers to zoom in to read content or to navigate through a multistep menu, they may depart for a competing website that is more mobile friendly and welcoming.

Tip: If your content isn’t legible without zooming, consider enlarging your font size and simplifying your design. A core principle of mobile-friendly responsive web design is “keep it simple.”
Web dev teams: Use media queries to control font-size and spacing on mobile devices.
Getting Mobile Friendly with Metrics
In addition to side-by-side screenshots of your website’s display, Mobilizer provides targeted mobile analytics. These metrics offer powerful indicators whether your website is performing in a mobile friendly manner.

-
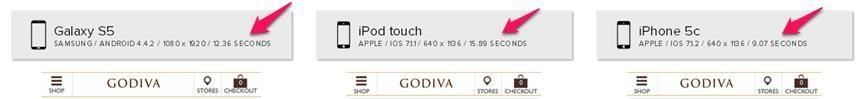
Speed your load time to less than 4 seconds
Google has highlighted the critical importance of load time to mobile-friendly user experience. Anything over 4 seconds creates frustration for mobile users and will likely result in their bouncing from your website. Mobilizer measures the mobile load time with every web page test, enabling you to stay on top of this crucial metric.

Tip: Strive to keep your load time under 4 seconds on phones and under 10 seconds on tablets. Every additional second of loading time results in a 7% reduction in conversions. The number one reason for slow load time is images that are not properly sized and optimized.
-
Reduce bounce rates
Bounce rate (and session duration) is a critical measure of your website’s mobile friendliness, alerting your team to potential problems. Bounce rate measures the share of visitors to your website that depart after only viewing a single page. Your website’s content plus its easy usability should guide potential buyers from one relevant page to the next until they are finally converted to a sale. An elevated bounce or exit rate may indicate a poor alignment between your website and the expectations of its traffic. The content on the page is failing to satisfy visitors.
Tip: A bounce rate of 30% to 45% is better than average, says RocketFuel, and mobile bounce rates trend 10 to 20% higher.
-
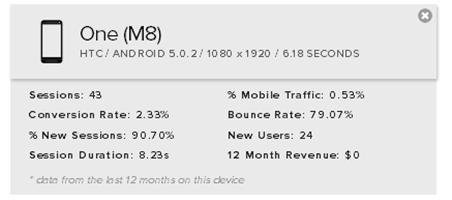
Optimize for most-used mobile devices
The sheer quantity of phone models is overwhelming, numbering in the tens of thousands. Digital marketing teams simply cannot optimize for every single model. Instead, it’s critical to know which phones are actually bringing the biggest share of traffic to your site. With that information, your team can concentrate their energy on providing a perfect mobile friendly experience to the maximum number of visitors.
Cater to Your Demanding Customers
With its remarkably easy, accurate visual testing and focused metrics, Mobilizer resolves a key bottleneck in the mobile era: every member of your team can gain insight into your mobile performance and ensure a satisfying, engaging mobile-friendly experience to today’s fickle, demanding consumers.
Got persnickety, spoiled customers? Go ahead: Spoil them rotten with your responsive web design and mobile optimization!
- Google’s AMP: Enemy or Ally to Your Mobile Friendly Website? - January 29, 2018
- Mobile Marketing: Optimize the Mobile Customer Journey - January 29, 2018
- Mobile Load Time: Increasing Mobile Page Speed to Improve Mobile Conversion - January 22, 2018